Frog To Phone: Instant Emoji Feedback for the Real Web
trenchant.org · by adam mathes · archive · rss
When I was fixing referrer logs to be fun again I had low expectations – feedback via links is sort of a dying art. Who has time to read web sites and link to them? Seems hard.
The genius of social media style “one click to send feedback” buttons is that it not only lowers the friction of sending feedback, but through smartphone push notifications makes that feedback instantaneous.
The web doesn’t really work that way by default, but I decided I could fake it.
The end result are the little frog, fire and other unicode emoji guys at the bottom of this post. Go ahead and tap/click the one below if you’re impatient – my phone and watch will light up. With a frog.
🐸
Architecture
My first instinct was to write a little web server that would in response to some requests send a push notification to my phone.
That might have been the right thing to do, but since I had just spent time crunching logs for referrers, I thought it might be faster to use a similar approach – have my web server log requests, and have a log analyzer that parses them and sends to my phone in some cases.
Also this would allow me to use NGINX’s existing rate limiting and other bits directly, and not run a new externally available service.
NGINX
🚂
Some relevant sections of the nginx.conf to create a new log format for easier parsing for this use case –
http {
...
log_format tiny '$remote_addr [$time_local] "$request" $status';
map $status $loggable {
~^[54] 0;
default 1;
}
...
}
Probably not needed but made things tidier and easier to debug. Then in my server section for this site –
location ~* /rxn/ {
access_log logs/rxn.log tiny if=$loggable;
limit_req zone=rxns;
if ( $request_method !~ ^(POST)$ ) {
return 405;
}
try_files $uri =204;
}
What this does –
- Log access requests for /rxn/ URLs to the special rxn.log
- Return a
405error for non-POST requests - For POST requests return a 204 empty response (which should be all of the time, unless there’s a file there)
It’s using POSTs instead of GETs to hopefully prevent search engine and bots from pinging me via automated means.
I also added some rate limiting to (maybe) prevent some abuse. (Be nice, this does really ping me phone.)
This ends up generating logs that look like this –
EXAMPLE.IP.ADDRESS [02/Feb/2018:12:04:35 -0800] "POST /daily/2017/3/6/rxn/%F0%9F%94%A5 HTTP/2.0" 204
Web
🕸
You can view source to see what’s going on but the basics are a little plain vanilla Javascript –
<script type="text/javascript">
function sendEmoji(elmnt, e) {
var r = new XMLHttpRequest();
r.open("POST", document.URL + "/rxn/" + e);
r.send();
elmnt.style.fontSize="4rem";
}
</script>
And the HTML for the emoji bits to call it –
<span class="e" onclick="sendEmoji(this, '🐸');">🐸</span>
It’s been a while since I wrote any Javascript or HTML and I know these are not best practices but, it’s Javascript and mostly works so that seems ok for this proof of concept.
Log Parsing
📃
I had intended to just use UNIX shell commands to tail the log, parse it with awk and then send it to my phone with Pushover.
Pushover is great – you set up an account, for a few dollars buy the app on your phone, and then you have an easy REST API to send push notifications to your phone.
I got this to mostly work but awk didn’t play well with tail -f and figuring out how to flush the buffers and do Unicode decoding in awk and shell started to make me feel queasy and seem more trouble than it was worth.
I gave up and just wrote a little Go program to parse the log lines as they came in from tail -fing the log and then did the API call to Pushover.
(That code is boring but I guess I could post it somewhere if anybody cares.)
User Experience

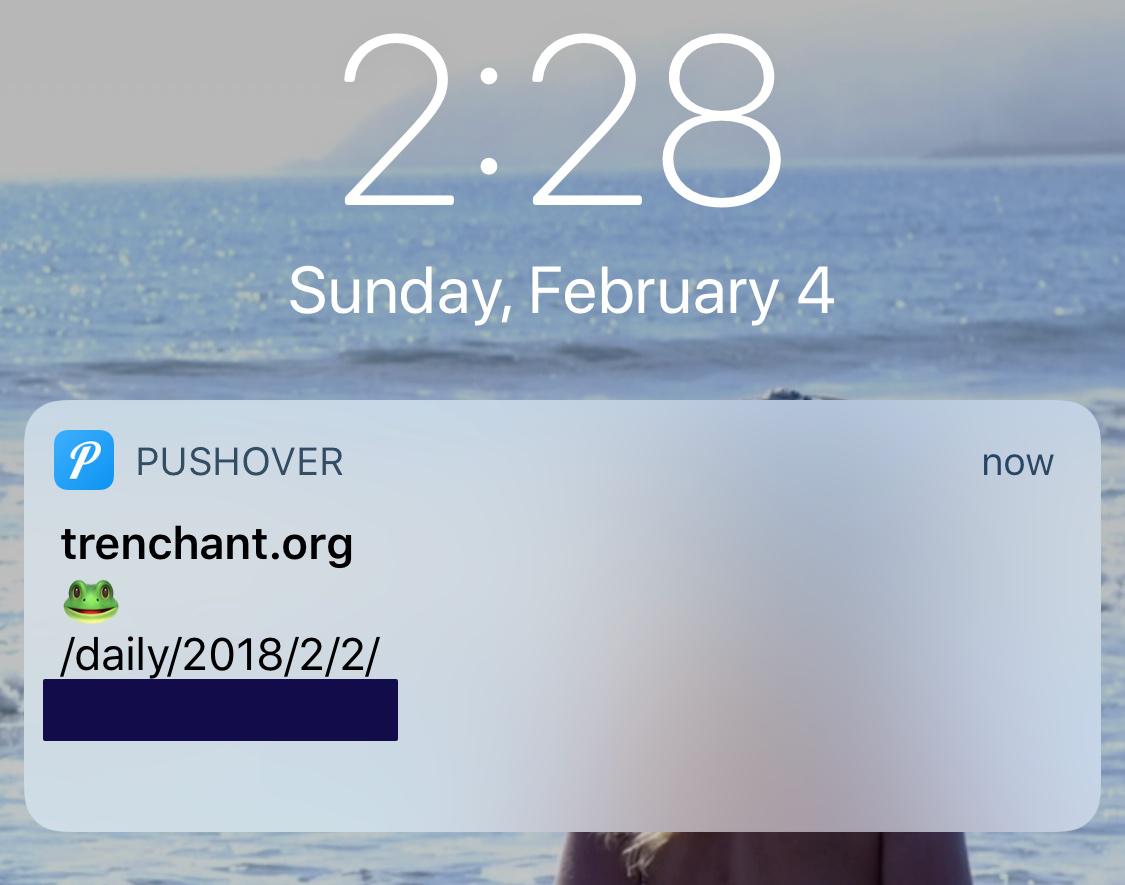
That’s me tapping a frog, and having it sent to my phone. That would also include my IP address if I hadn’t blocked it out.
Probably users that tap should get some sort of feedback other than “the icon gets bigger” which is a UX paradigm I made up out of thin air because I thought it was fun/funny.
I did something similar with my mailing list but it was more complicated because each individual email address got custom links so I could map them back to receiver’s email address. This system is similarly flexible enough to let me just spinkle in links that will get turned into Frog2PhoneEmojis.
Limitations
Since it needs Javascript and does XHR requests to my site to work, it pretty much only works on this site directly. So if you’re reading this in an RSS reader (and bless your heart if you are, thanks, that’s great) you probably have no idea what I’m even talking about since those emoji don’t show up at the end of posts.
Your loss – click through if you want to try it.
I supposed I could try to find some way around that but doesn’t seem worth it.
I don’t provide success/failure notifications if you get rate limited (unless you look at your console logs in your browser.)
There’s probably a bunch of reasons this approach is a spam vector/security issue since I often don’t know what I’m doing.
And there’s probably some relevant W3C ActivityStreams or similar standard that I could have played with implementing instead to be a “team web” player but I was mostly interested in experimenting and getting something simple to work rather than dealing with that.
The Frog Feedback Economy
I used frogs and donuts and other random emoji because the modern internet has ruined smileys, thumbs, hearts, etc.
Anyway, click a thing, it’ll send stuff to my phone.
Or don’t, that’s fine too. Thanks!
send emoji to adam's devices:
🐸
🎯
🍩
subscribe
RSS · mailing list
previously
Bringing Fun Back To Referrer Logs
more
archives · adammathes.com